On-Page Optimization – A Beginner’s Guide
Join the 1,000+ brands that trust us for their link building.
On-page SEO is half of the equation to achieving high rankings in the SERPs. However, it’s much less than half the work and often overcomplicated by many in the industry.
If you’re looking to learn how to optimize your on-page for Google search engines – look no further. Years of experimentation and data have refined the on-page SEO methods we’re going to share with you today.
We take a minimal approach compared to some because frankly, the other stuff just doesn’t matter as much and produces negligible benefits. This on-page SEO guide includes everything you need for high rankings and nothing you don’t.
Enough with the introduction, let’s get into it.
On-Page SEO Guide – Introduction
On-page SEO is the practice of optimizing your website so that it ranks higher in the search results and gets more organic traffic. This is done by making changes to important on-page SEO elements like the content, code, and settings of the website itself.
On-page optimization does not include link building or other external factors (off-page SEO).
Read: Benefits of Link Building for more info on this.
It also doesn’t include things like design and conversion. While these aspects of your website are very important as well, they will not be discussed in this guide.
On-page SEO refers to website optimizations that influence search engine ranking.
The Core of On-Page Optimization
This section is without a doubt the most important part of our on page SEO site guide. If you don’t learn anything else from the rest of this guide, be sure to understand these ranking factors.
Ninety percent or more of on-page SEO is getting your main keywords (and variations of those keywords) into your website’s/page’s:
Domain
Inner-page URLs
Title Tag
Heading Tags (H Tags)
Meta Description
Content Optimization for SEO
Getting your target keywords and keyword variations into these spots all work together, and we will be covering each process more in-depth in order of importance. For example, the meta description is one of the most visible spots to search users for inserting a target keyword (but it’s not the most important element on your site).
Something you want to watch out for is over-optimization. This occurs when you include the exact same keyword in all or many of these positions (i.e. keyword stuffing). Using variations of your keywords (i.e. related search terms) allows you to rank for more terms as well as protect yourself from over-optimization.
Domain
Your domain is essentially your website’s name including the TLD. Our domain is:
sirlinksalot.co
It’s not necessary to get your keywords in your domain name, but having keywords or related keywords in your domain is the single strongest factor for on-page SEO. Having keywords in your domain name sends a clear signal to Google of what your site is about.
When deciding on a domain name, you have a few choices:
EMD (Exact Match Domain): besthoustonplumbers.com
PMD (Partial Match Domain): bigboyplumbing.com
Branded: bigboyco.com
EMDs contain an exact match of an important keyword for your site. They are extremely powerful and are a huge ranking shortcut. We’ve ranked low competition keywords (i.e. long tail keywords) with EMDs with nothing but some pillow links and a little waiting. In other words, exact match domains are identical copies of a target search query or user’s search intent (e.g. “www.best-beginner-scuba-gear.com”).
However, the website’s future growth will be limited to it’s name. For example, the EMD above could not expand to a nearby city or unrelated services later – that domain is clearly just about Houston and plumbing. The only downside to using an exact match domain is that it may appear “spammy” depending on the keywords.
PMDs contain only part of a keyword people would use to find your website. PMDs aren’t as powerful as EMDs, but many SEOs prefer them because they are more flexible than EMDs. The PMD example above could expand to nearby cities without any issues.
Branded domains don’t contain any keyword that you are trying to rank for. This type of domain has no extra on page SEO benefits but can be good for general website marketing purposes.
Don’t worry too much if your domain isn’t an EMD or PMD. You will notice branded domains in almost every SERP out there. Choose what makes sense. EMDs and PMDs are a powerful shortcut but not necessary for achieving high rankings in the search results.
Inner-Page URLs
The next most important position you have an opportunity to place a keyword or two is in your inner-page URLs. A target keyword in your inner-page URL will better optimize that specific page on your site for that keyword. For example:
bigboyco.com/houston-plumbers
This is a strong choice for an inner-page URL because it’s an exact match keyword for the page to rank for.
It’s important to not repeat the same keyword if it appears in your domain. For example:
Bad: besthoustonplumbers.com/houston-plumbers
Good: besthoustonplumbers.com/plumbing-services
The first example is bad because it repeats the exact keyword. The second example changes the keyword from “plumbers” to “plumbing” and omits “Houston.”
In some of the other positions, it’s OK to repeat a keyword a couple times. However, we strongly recommend not repeating your target keyword(s) in your domain and inner-page URLs if at all possible.
If just one small word repeats, it’s probably not a problem. For example:
sirlinksalot.co/diversity-links
“Links” appears in both our domain and inner-page URL. However, it’s just one word that is fairly general. In this case, repeating part of our keyword is completely OK.
Title Tags
Next up is your title tag, also known as your Title or SEO Title. People sometimes get confused about this position. Your title tag is not the text that appears in big letters at the top of the pages on your site – it’s what appears as the blue clickable letters in a Google SERP:

So you can image that your highly visible title tag is a pretty important setting to get right. You can use an on-page SEO plugin for WordPress like Yoast or an alternative to change things like your title tags, inner-page URLs, and meta descriptions of the pages on your site quickly and easily.
Just like your domain and inner page URLs, you want to get keywords or variations of keywords into your title tags. Remember not to repeat the exact target keyword too many times in the title tags. This is called keyword stuffing and it doesn’t look good.
To reiterate, your title tag is often the only thing the user reads before clicking through to your site. For this reason, you need to also make sure it’s visually appealing and entices the user to click it.
Heading Tags
Heading tags (h tags) are used as headings and subheadings to organize your content and let readers know what each section of a page is about. Your <h1> tag is the most important all the way down to <h6> being the least important.
How you change your h tags will vary depending on your theme, but it’s never difficult to do.
Your <h1> tag usually looks like the title of your page – it’s up at the top and in a big font. The font size usually decreases all the way down to <h6>. Some argue you should only have one <h1> tag (we usually do), although it appears having more than one is OK. Sometimes people confuse heading tags with title tags.
Like always, you should try to get keywords and related keywords into these positions to better optimize that page or blog post for those keywords. However, you also need to keep in mind your users’ experience. Don’t jam keywords in places where they don’t make sense!
The h tags leading up to this specific section are as follows:
<h1>: On-Page Optimization Guide – Techniques for On-Page SEO
<h2>: The Core of On-Page Optimization
<h3>: Heading Tags
We usually don’t go further than <h3> because we don’t need to for most articles. Having a solid <h1> and a few good <h2>‘s will do some good work for your on-page optimizations.
Meta Descriptions
Your meta description is another important spot to fit some keywords in. This is the metadata that appears below your title and URL in the search results:

Unlike the previous positions we’ve discussed, you don’t need to worry so much about repeating keywords from other positions in your meta description. Use the space wisely to target a variety of related search terms or long tail keywords.
Like your Title Tag, your meta description (provided HTML meta tags) is one of the things users see before they click through to your site. The meta description is a perfect place to entice the reader and make them want to click. Don’t worry too much about making your meta descriptions absolutely perfect-sounding. Meta descriptions are supposed to be short and sweet (have fun writing them).
You can edit the meta description of web pages with your on-page SEO plugin as well. Be sure to use up as much of the space as possible. Meta descriptions are one of the on-page SEO basics that almost every webmaster knows how to include, so make sure all your blog posts include meta tags.
Content
SEO content optimization is important. Your content is the regular text on your website which makes up most of the information that you are presenting to the reader on a web page (e.g. blog posts, articles). The text you are reading right now is the content of this page. Content is also known as paragraph and noted by a <p> tag.
Make sure that your main keywords appear in your content at least once. Do not engage in keyword stuffing – using your target keyword(s) a lot more than what seems natural / necessary. This is an outdated tactic that will just get you in trouble nowadays.
Keyword density, the amount of times your keywords appear in the page content compared to the total number of words on the page, is something to consider but not something we get mathematical about. Instead of using percentages, we prefer to just “trim the fat” – keep your content relevant without too much fluff or too many unnecessary words. Finding the right keyword density is more about what looks natural for your quality content.
For content length, we like to look at the top ranking pages in the Google search results for our keywords and write about the same number of words or a little more. You can also use this same process for keyword density if you wish (we usually don’t bother).
One of the most important SEO content best practices is to just get your keywords in your content without overdoing it – the rest is just bonus. Of course, always try to publish quality content on your blog posts (and avoid duplicate content).
This bring us to the end of the “core” section of our on-page SEO guide. If you can get these things down, you’re about 90% of the way there. That doesn’t mean the rest of this article is worth skipping, though. You might need that extra 10% in competitive niches!
Page Speed Optimization
Page speed refers to how fast your webpage takes to load for a user. Google has said that it takes page speed into consideration as a ranking factor, and it can also considerably decrease your bounce rate (people leaving your website quickly after clicking through). Clearly, page speed is part of the overall search user experience.
That being said, some SEOs go completely overboard trying to get their page speed as optimal as possible. Instead of trying to get a “perfect” page speed score, we think you should aim for “not too bad.”
Page speed is a minimal search engine rankings factor at best. Because of this, we will only be covering the basics in this on-page SEO strategy guide to make sure it’s not something holding your site back.
Pagespeed Insights
You can use Google’s free tool, Pagespeed Insights, to analyze your site’s load time. It tells you exactly what you need to do to get it running fast. Some of it will be a little technical for most people, but you can do the most important stuff yourself.
One of the popular SEO tools for analyzing page speed is GTmetrix.
Image Size
Optimizing a site’s images will make the single biggest difference for most people trying to decrease their pages’ load times.
You need to make sure that you are doing two things:
1. Use images at an appropriate resolution (lower resolutions decrease file size).
2. Compress your images for internet use (decreases file size).
Google’s Pagespeed Insights compresses your images for you for free. You just download them and reupload them to your site. If you’re a perfectionist, you’ll probably want to do this yourself, though.
Another option is a WordPress plugin called Smush. This plugin will get your image sizes down without too much work from you.
Page Speed Plugins
Having a page speed plugin installed on your WordPress will do wonders for your site’s speed. This is often the only thing we do besides optimizing image file sizes.
The two plugins we recommend are W3 Total Cache and WP Fastest Cache. W3 gives a lot more options but is too technical for some, while WP Fastest Cache is simple and just works.
There are more in-depth guides out there on how to fully configure each of these plugins. Here are some of the features that can really help you out:
1. Browser Caching
2. Database Caching
3. Minifying your CSS and JS
4. Object Caching
5. CDN Support
After you get your plugin set up and configured, go test your page speed again and be amazed. For most people, you’ll be done with page speed at this point.
Image Optimization
We’ve already covered some optimizations that will lower your images’ file sizes for getting your page speed down. The practice of optimizing web images is called image optimization. These are a few things you can do to your images to improve page relevance for target keyword(s) and locations.
Geo Tagging
Geo tagging images is the process of adding GPS coordinates to the images’ metadata. This is useful for on SEO on-page purposes for local businesses because it makes you more relevant for your location.
Geo tagging images used to carry considerably more weight in the past, but it still provides some value today.
You can add geo tags to your images free online, and there is some software that can help you do it as well. Get into the habit of doing this before uploading them to your website!
Image Titles and Alt Tags
All of your images should have proper titles and alt tags. Titles are the file names and alt tags are HTML attributes that allow you to insert short alt text descriptions of the image to help search engines understand what the image and contextual content is about. You can edit alt text easily within WordPress.
For both your titles and alt tags, try to get your target keyword(s) in without being spammy.
Image Title: toilet-clogs
Alt Text: A man is fixing a clogged toilet in a home.
Again, make this part of your process when you upload new images onto your website. After a while, you won’t even notice you’re doing it. It doesn’t hurt to add a keyword or two in the alt tag text. Just try not to keyword spam the description or include non-relevant information. They are meant to help search engines, not manipulate them.
Schema Markup
Schema is structured data (code) that help search engines understand the content of a page on your site. Structured data is coded using in-page markup on the relevant page and the structured data on that page describes its content.
Schema is becoming more important as time moves forward – but not so much for ranking in the Google search results (although it does seem to help a bit). It enables Google search engine results pages features and other cool enhancements such as the rich snippets and featured snippets you see in the Google SERPs (along with a wide variety of other features).
We will only cover the basics of schema and structured data in this article as it’s not a major ranking factor. For most people, having the basics will be enough for on-page optimization.
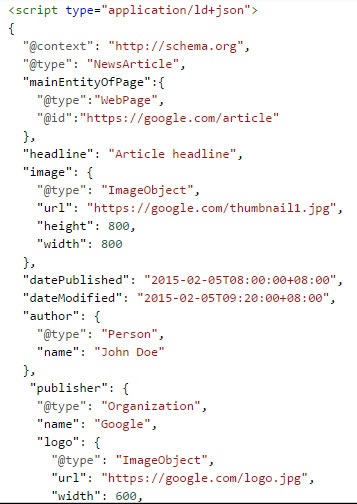
Schema code looks like this:

One way to get the schema code for your site SEO is using a schema markup generator. There are plenty of options to choose from, or you could use a template to copy and paste your site’s information into. Also, make sure that you’re using JSON-LD format. This is a standard structured data format for providing information about a page on your site.
For simple sites, every page might have the same schema. On other sites, the schema could vary from page to page depending on the page type and content.
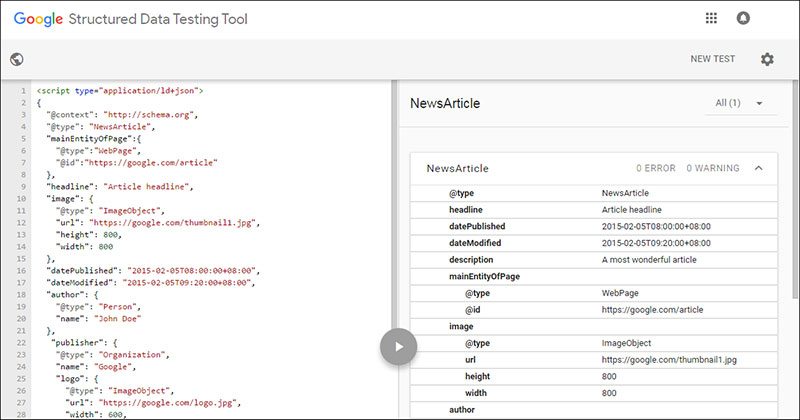
After you’ve created your schema code, you should first test it using Google’s Structured Data Testing Tool. This tool will let you know if there are any errors with your code and allow you to see if the values you input are working as intended.

The code then needs to be inserted into the header of the page. You can do this manually or with a plugin that allows you to edit your pages’ header/footer code.
If all of this sounds too technical for you, you’ll want to get some help or use a schema plugin. Plugins generally offer less control but make everything much easier. Whatever you do, proceed with caution and keep backups just in case.
URL Hierarchy
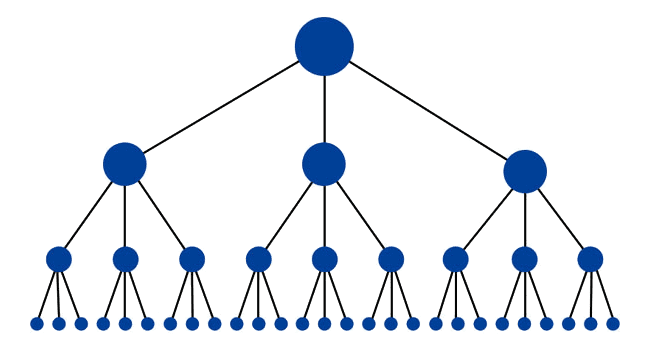
Your site’s URL structure should ideally be in a pyramid shape:

The homepage is at the top and acts as an internal linking “navigation hub” to the site’s main categories that improves user experience and helps search engines and users navigate your site.
If it’s a small site, there might only be a few subpages “under” the homepage. They would look something like this:
homepage.com/services
homepage.com/contact
For a larger site, the internal linking will probably go deeper than just 1 layer. For the services example above, some pages “under” it might look like this:
homepage.com/services/on-page-optimization
homepage.com/services/link-building
You should be grouping your pages and content in as logical a way as possible without going too many layers deep. We prefer to keep things a maximum of 2 layers deep like the services example we just used.
Having your content arranged in a logical way like this can help Google to establish relevance from one page to another in the hierarchy as they are related to each other. When in doubt, just do things in a natural way that isn’t overcomplicated.
Pages and Posts
The distinction between a page and a blog post doesn’t matter for on page SEO purposes, but we’ll be covering it briefly since it’s asked about so often.
We use pages for things that are considered to be vital components of the site such as product pages, service pages, and so on. Obviously, we want every page to rank if possible.
We use posts for things that function as traffic generating content or non-vital components. This content generally informs readers instead of selling to readers. We use a blog post to target related keywords and include internal links in the post to our main pages.
Concerning blog post categories, title tags, and h tags – just do what’s natural without going overboard in a spammy, keyword focused manner. Like with your URL structure, do what makes sense and keep your users search intent in mind.
Linking and Anchors
Internal linking is the process of deploying internal links on your site or within its page content to point to other pages on your website. The anchor text you use for these internal links is very important for Google to understand the site. Google learns about your website from internal linking / anchors just like it does from external backlinks.
Here, naturalness is key again. Link to pages and posts that make sense to be linked to. An article about cell phones probably won’t link to an article about chicken recipes.
For your anchor text, we recommend using a mix of exact match keywords, variations of exact match keywords, generic, and URL anchors.
It’s a great idea to use internal links contextually and as useful navigational links. This means to link within sentences or paragraphs of information related to the page being linked to. This context helps add additional relevance.
Name, Address, Phone Number
For local site SEO, you should be adding your company’s NAP (Name, Address, Phone Number) to any pages that you’d like to rank on maps for.
Most local websites do this simply by putting their NAP at the bottom of every page. If the business has multiple locations, then you only want to add the specific NAP for that location at the bottom of the landing page for that location.
Be careful that your NAP is exactly the same on your site, in your schema, on any profiles or directories you have set up including GMB, and all of your citations. This is important for not confusing Google and taking full advantage of all citations/directories built.
On-Page Optimization Guide Wrap-Up
That’s about it for our guide to on-page SEO strategy and tactics. Remember that getting the “core” section correct is absolutely crucial and about 90% of the on-site optimization battle.
On-page SEO is important for ranking your pages in the search results of search engines like Google. In fact, on-page SEO is the foundation for ranking in the search results. SEO on-page elements are what you will be building upon as you continue with off-page SEO work, so we recommend getting the basics down and following best practices.
So now that you’ve finished this on-page SEO guide, you know exactly what we do to optimize the on-page of the vast majority of sites we want to rank in the top of the SERPs.
If you have any questions or comments, let us know below.
 Article by:
Article by:
Chris Tzitzis
Hey I'm Chris, one of the founders here at SirLinksalot. I'm into building internet money machines (affiliate websites) and specialize in building backlinks. Find out more about me and my link building team.
 Questions or Comments?
Questions or Comments?
We are active in our Facebook Group seven days a week and would love to hear from you. Ask us questions, learn from other group members, and share your knowledge.
Related Posts
Ready To Start Building Your Rankings?
Your link building journey to the top of Google starts today!
Apply for Managed Link Building to get a free analysis and game plan, or order backlinks a la carte.
Link building services that work.